
Όταν ακούς για SEO optimization το μυαλό σου πάει κατευθείαν σε ενέργειες που γίνονται με στόχο να βελτιστοποιήσουν την οργανική κατάταξη ενός ήδη στημένου και live website.
Σου έχει γεννηθεί όμως ποτέ η απορία, γιατί αυτές οι ενέργειες δεν υλοποιούνται πολύ πριν το λανσάρισμα ενός website; Γιατί δεν έχει γίνει η αντίστοιχη ανάλυση και optimization, πολύ πριν πάρει σάρκα και οστά μια ιστοσελίδα; Πόσα προβλήματα θα είχαν αντιμετωπιστεί και πόσος πολύτιμος χρόνος και χρήμα θα είχαν εξοικονομηθεί;
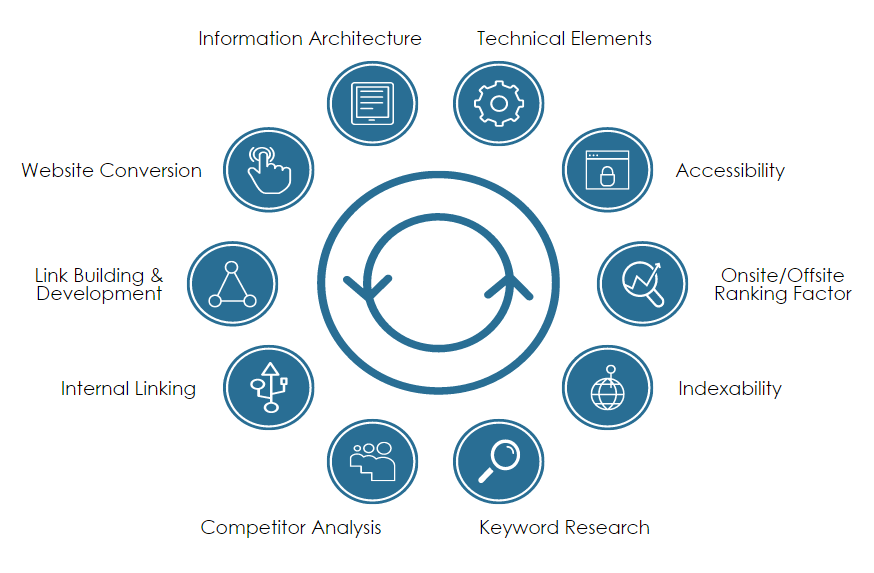
Όταν όμως η ανάγκη για SEO optimization κρούει τον κώδωνα του κινδύνου -αφότου ένα site έχει κατασκευαστεί και βρίσκεται αρκετό καιρό on air- συνήθως απαιτείται η ακόλουθη διαδικασία που ονομάζεται Seo Audit Process:
Η παραπάνω διαδικασία, εκτός ότι είναι άκρως χρονοβόρα, απαιτεί και μεγάλο αριθμό υλικών & άυλων πόρων (εργαλεία, εξειδίκευση. ανθρώπινο δυναμικό κ.α.). Αυτό είναι που συμβαίνει όταν δημιουργείται η ανάγκη στις επιχειρήσεις και τους οργανισμούς να αντιμετωπίσουν με σοβαρότητα το search engine optimization. Ωστόσο, κάποιες φορές είναι ήδη πολύ αργά.
Το άρθρο αυτό έχει σαν στόχο να κάνει highlight τους τομείς που θα πρέπει να εστιάσουν οι επιχειρήσεις και οι οργανισμοί, πριν σχεδιάσουν και υλοποιήσουν την ιστοσελίδα τους, όπως:
- Το πώς θα κινηθεί η ευρύτερη στρατηγική
- Ποιοι τεχνικοί τομείς θα συζητηθούν με τους developers
- Θέματα και ζητήματα σχεδιασμού που θα συζητηθούν με τους designers
Σημείωση: αυτό το άρθρο δεν προορίζεται ως ένα checklist πριν από το λανσάρισμα μιας ιστοσελίδας (επομένως, τομείς όπως το robots.txt, τα analytics, τα social meta tags, title tags δεν λαμβάνονται υπόψη), αλλά ως μία λίστα με βασικά στοιχεία που επηρεάζουν το SEO, τα οποία θα είναι δύσκολο να αλλάξουν μετά το λανσάρισμα του site.
Ευρύτερα στρατηγικά ερωτήματα που πρέπει να απαντήσεις:
1. Πως επικοινωνείς τον επιχειρηματικό σου στόχο online;
Αφού προσδιορίσεις την επιχειρηματική σου ταυτότητα και τις αξίες που τη διέπουν, ακολουθεί η ανάλυση του πώς θα την επικοινωνήσεις online.
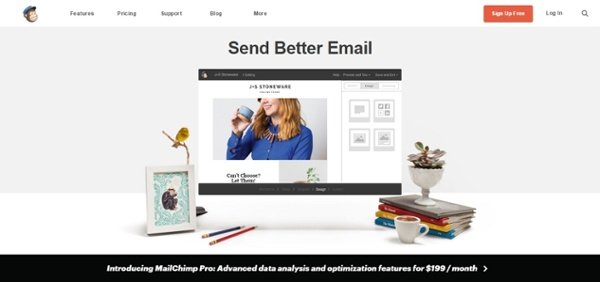
Υπάρχουν οργανικές αναζητήσεις στα προβλήματα ή τις ανάγκες των καταναλωτών που προτίθεσαι να καλύψεις; Είναι το επιχειρησιακό σου μοντέλο κοντά σε αυτές τις αναζητήσεις; Ένα απλό παράδειγμα αναζητήσεων και κάλυψης αναγκών είναι το MailChimp.
Τρεις μικρές λέξεις. Μόνο τόσες χρειάζεται το MailChimp για να σε ενημερώσει σχετικά με το τι κάνει το brand του. Το μήνυμα που περνάει είναι απλό, άμεσο και σύντομο. Ή χρησιμοποιείς την υπηρεσία του MailChimp για να στέλνεις καλύτερα emails -ή όχι.
2. Κατανοείς αποτελεσματικά τα customer segments σου;
Αυτά είναι τα ερωτήματα που αποτελούν σημείο εκκίνησης στην έρευνα σου:
- Πόσο μεγάλη είναι η αγορά σου; Το δυνητικό σου κοινό αυξάνεται ή συρρικνώνεται; (Ένα εργαλείο για να σε βοηθήσουμε: Google Trends).
- Ποια είναι τα βασικά target personas σου – τα δημογραφικά στοιχεία, τα κίνητρα τους, οι ρόλοι και οι ανάγκες τους; ( αφιέρωσε 3 λεπτά στο άρθρο μας Η Σημασία των Buyer Personas στο Digital Marketing και την Online Διαφήμιση και μάθε πώς μπορείς να γνωρίσεις και να στοχεύσεις το κοινό σου).
- Πώς συμπεριφέρονται online και offline; Ποια είναι τα touchpoints τους πέρα από το website σου;
Τα παραπάνω στοιχεία θα σε βοηθήσουν να σχεδιάσεις την βασική αρχιτεκτονική του site σου, γύρω από τα στάδια που πρέπει να περάσουν οι πελάτες σου πριν ολοκληρώσουν το στόχο τους.
3. Ποιοι είναι οι digital ανταγωνιστές σου;
Γνωρίζοντας τους βασικούς ανταγωνιστές σου στον digital κόσμο, θα σε φέρει ένα βήμα πιο κοντά στο σωστό σχεδιασμό και υλοποίηση της αρχιτεκτονικής του site σου και στο πώς θα βελτιώσεις το συνολικό user experience και το reach των δυνητικών πελατών σου. Για να το κάνεις αυτό, θα πρέπει αρχικά να διαχωρίσεις τους ανταγωνιστές σου σε 3 βασικές κατηγορίες:
- Search competitors: αυτοί που rank-άρουν στο βασικό προϊόν/υπηρεσία που προσφέρεις. Θα ανταγωνιστούν στις ίδιες λέξεις-κλειδιά που στοχεύεις, αλλά μπορεί να καλύπτουν μια διαφορετική ανάγκη, έχοντας μια εντελώς διαφορετική πρόθεση.
- Business competitors: αυτοί που προσφέρουν τις ίδιες λύσεις στους πελάτες που προσφέρεις και εσύ.
- Cross-industry competitors: αυτοί που αντιμετωπίζουν έμμεσα το πρόβλημα του πελάτη σου.
Αφού καταλήξεις στη λίστα με τους ανταγωνιστές σου, ανέλυσε το που βρίσκεται ο καθένας και πόσα επιχειρησιακά μέσα θα χρειαστούν για να φτάσεις εκεί που βρίσκονται:
- Ποιο είναι το μέγεθος και η απόδοση των ανταγωνιστών σου;
- Πώς αυτοί διαφοροποιούνται;
- Πόσο ισχυρό είναι το brand name τους;
- Πώς συνδέονται με τους πελάτες τους
- Κάνουν κάτι διαφορετικό / ενδιαφέρον με την αρχιτεκτονική του site τους;
Εργαλεία που θα σε βοηθήσουν: Open Site Explorer, Majestic SEO και Ahrefs για competitor link analysis, SEM rush για να δεις ποιοι ανταγωνιστές εμφανίζονται σε λέξεις-κλειδιά που θες να στοχεύσεις.
Τεχνικοί τομείς που πρέπει να εξεταστούν
1. HTTP ή HTTPS
Αποφάσισε αν θέλεις να χρησιμοποιήσεις HTTP ή HTTPS. Στις περισσότερες περιπτώσεις η απάντηση είναι η πρώτη, από τη στιγμή που η χρήση HTTPS αποτελεί και επίσημα ranking factor της Google. Ο βασικός κανόνας είναι ότι αν σκοπεύεις να δέχεσαι πληρωμές online, ή έχεις ένα e-shop, η χρήση HTTPS κρίνεται νομικά απαραίτητη.
2. URLs Canonical Version
Προβλήματα με duplicate content μπορούν να προκύψουν όταν η Google έχει πρόσβαση στο ίδιο κομμάτι περιεχομένου μέσω πολλαπλών διευθύνσεων URL. Χωρίς μια σαφή εκδοχή, οι σελίδες αυτές θα ανταγωνίζονται μεταξύ τους άσκοπα.
Από την οπτική γωνία του developer, μία σελίδα είναι μοναδική μόνο αν έχει ένα unique ID στη database του ιστότοπου, ενώ για τις μηχανές αναζήτησης, unique ID αποτελεί η διεύθυνση URL. Ένας developer θα πρέπει να έχει κατά νου ότι κάθε κομμάτι περιεχομένου θα πρέπει να είναι προσβάσιμο μόνο μέσω μιας διεύθυνσης URL.
3. Site Speed
Συχνά, οι developers πιέζονται χρονικά για την έγκαιρη παράδοση ενός έργου, παραμελώντας πολλές φορές παράγοντες που είναι κρίσιμοι για την ταχύτητα της σελίδας. Επέμεινε και τόνισε όσο χρειάζεται τη σημασία του site speed και ζήτα σαφής οδηγίες για τις κινήσεις που πρέπει να κάνεις, αν και εφόσον ανανεώνεις εσύ το περιεχόμενο της σελίδας, π.χ. εάν ανεβάζεις νέα άρθρα με εικόνες. Μπορείς επίσης να τρέξεις και μόνος σου μερικά tests, για να δεις αν όντως έχει γίνει σωστή δουλειά πάνω στο page speed optimization.
Extra Hint: Μάθε γιατί το site speed παίζει πολύ σημαντικό ρόλο και πώς αυτό μπορεί να επηρεάσει τα έσοδα μιας επιχείρησης.
4. Γλώσσα και τοποθεσία
Αν σκοπεύεις να στοχεύσεις χρήστες από διαφορετικές χώρες, θα πρέπει να αποφασίσεις αν ο ιστότοπος σου θα είναι multi-lingual (πολύγλωσσος), multi-regional (πολυπεριφερειακός) ή και τα δύο. Η τοπική έρευνα λέξεων – κλειδιών, η χρήση hreflang και το διπλότυπο περιεχόμενο είναι όλα θέματα που αντιμετωπίζονται καλύτερα πριν από την κατασκευή του site.
Η χρήση ξεχωριστών domains σε επίπεδο χώρας, σου δίνει το πλεονέκτημα ότι η σελίδα σου θα είναι πιο κοντά στη στόχευση μιας χώρας ή μιας γλώσσας. Αυτό βέβαια εξαρτάται άμεσα από τους πόρους που έχεις στη διάθεσή σου για να δημιουργήσεις και να διατηρήσεις τις κατάλληλες υποδομές, να γράψεις μοναδικό περιεχόμενο και να το προωθήσεις κάθε domain.
Εάν σκοπεύσεις να “παίξεις” σε multi-language/country συνδυασμούς σε ένα single site, η καλύτερη λύση είναι τα subfolders (π.χ example.com/en, example.com/de). Τα subfolders μπορούν να τρέξουν από μια πλατφόρμα/CMS, πράγμα που σημαίνει ότι τα κόστη για development setup και συντήρηση είναι αισθητά χαμηλότερα.
5. Ευκολία επεξεργασίας και ευελιξία σε μία πλατφόρμα
Η Google πραγματοποιεί συχνά updates και αλλαγές στον αλγόριθμο της, προσθέτοντας και αφαιρώντας στοιχεία που καθορίζουν την κατάταξη των ιστοσελίδων στα αποτελέσματα αναζήτησης. Η πλατφόρμα (το CMS κοινώς) που θα χρησιμοποιείς, πρέπει να έχει την ανάλογη ευελιξία ώστε να πραγματοποιείς γρήγορες αλλαγές στο site σου.
Τομείς στο design που πρέπει να εξεταστούν
1. Αρχιτεκτονική και internal linking
Η αποτελεσματική αρχιτεκτονική, ή αλλιώς το πώς δομείται η πληροφορία στο site σου, είναι ζωτικής σημασίας, ειδικά αν θέλεις οι μηχανές αναζήτησης να μπορούν να βρίσκουν το περιεχόμενο σου και να το σερβίρουν στους χρήστες. Εάν οι crawlers δεν έχουν πρόσβαση στο περιεχόμενο, δεν θα είναι σε θέση να το ταξινομήσουν. Από μια ανθρώπινη ματιά, η αρχιτεκτονική στο site είναι σημαντική, προκειμένου οι χρήστες να μπορούν να εντοπίσουν εύκολα αυτό που ψάχνουν.
Όπου είναι εφικτό, θα πρέπει να στοχεύσεις στη δημιουργία μιας flat δομής ιστότοπου, όπου ο χρήστης δεν θα χρειάζεται περισσότερα από 4 clicks -αρχής γενομένης από την homepage- για να βρει αυτό που θέλει. Αυτό επιτρέπει στις μηχανές αναζήτησης και στους χρήστες να βρίσκουν περιεχόμενο με όσο το δυνατόν λιγότερα clicks.
Κάνε μια έρευνα λέξεων-κλειδιών και ανταγωνιστών για να καθοδηγηθείς ως προς τις απαραίτητες σελίδες που θα πρέπει να έχεις. Προσοχή όμως, ο τρόπος ομαδοποίησης και σύνδεσης των σελίδων θα πρέπει να επικεντρώνεται στον χρήστη και να υπάρχει μια ανθρώπινη λογική πίσω από αυτό.
2. Content-first design
Κάνε μια ανάλυση για τους τύπους περιεχομένου που θα φιλοξενήσεις στο site σου. Θα έχεις videos; Δεκάδες manuals σε pdf’s; Εικόνες; Είναι πολύ σημαντικό να υπάρχει μια στρατηγική πίσω από το περιεχόμενο που θα φιλοξενηθεί, καθώς αυτό θα καθορίσει τι είδους λειτουργικότητα και πόροι θα απαιτηθούν.
Επίσης, θα σε βοηθήσει ώστε να έχεις πιο ξεκάθαρη δομή στις σελίδες που θα φιλοξενήσουν αυτού του τύπου περιεχόμενο. Με λίγα λόγια, όπως αποκαλύπτει και ο τίτλος, το περιεχόμενο είναι αυτό που καθοδηγεί τη δομή και το design της εκάστοτε σελίδας και όχι το αντίθετο.
3. Machine readability (flash, JS, iFrame) και structured data
Το site σου ενδέχεται να χρησιμοποιεί μία ποικιλία τεχνολογιών, όπως JavaScript, Flash και Ajax, που μπορεί να είναι δύσκολο να γίνουν κατανοητές από τους crawlers. Παρόλο που ίσως είναι απαραίτητες για την καλύτερη εμπειρία των χρηστών, πρέπει να γνωρίζεις τα προβλήματα που μπορούν να προκαλέσουν αυτές οι τεχνολογίες.
Για να βελτιώσεις το machine readability (αναγνωσιμότητα της μηχανής) του site σου, θα πρέπει να κάνεις χρήση των structured data, όπως περιγράφεται λεπτομερέστερα στο άρθρο ‘’How to Audit a Site for Structured Data Opportunities’’.
4. Responsive design
Καθώς βλέπουμε όλο και περισσότερες παραλλαγές στις συσκευές (mobile, tablet, desktops, laptops) και στις απαιτήσεις τους, σε συνδυασμό με τα μεταβαλλόμενα trends για την πρόσβαση στο internet, διαπιστώνουμε ότι οι mobile συσκευές τείνουν να γίνουν το #1 μέσο με το οποίο οι χρήστες σερφάρουν, επικοινωνούν, ενημερώνονται και αγοράζουν online. Ως εκ τούτου, ο μακροπρόθεσμος στόχος είναι η δημιουργία μιας ιστοσελίδας που όχι μόνο θα μπορεί να απεικονισθεί σε mobile συσκευές, αλλά ολόκληρο το user experience θα είναι optimized στις ανάγκες των χρηστών.
Μπορεί να ακούγεται πλέον βαρετό να ακούς για responsive design και mobile-friendly sites, καθώς πλέον θεωρείται αυτονόητο ότι όλες οι ιστοσελίδες θα πρέπει να απεικονίζονται σωστά σε εκατοντάδες mobile συσκευές εκεί έξω, ωστόσο δεν είναι τόσο απλό.
Με την τεχνογνωσία και την μέχρι τώρα εμπειρία τους, δεν είναι κάτι δύσκολο για τους developers να σχεδιάσουν μια mobile-friendly ιστοσελίδα. Το πιο δύσκολο κομμάτι, είναι να παρέχουν στον χρήστη την καλύτερη online εμπειρία που μπορεί να έχει, όταν για παράδειγμα θελήσει να κάνει μια αγορά σε ένα e-shop μέσω του κινητού του. Τα στάδια του checkout, το μέγεθος των buttons, η γραμματοσειρά και τα χρώματα, είναι ελάχιστα από τα δεκάδες στοιχεία στα οποία θα πρέπει να εστιάσουν, προκειμένου να προσφέρουν στον χρήστη την ίδια ευκολία για να αγοράσει online, σαν να αγόραζε από το desktop του.
Εάν είσαι developer, μη χάσεις το άρθρο μας Responsive Design: Εισαγωγή Στις Βασικές Έννοιες για το impact του στον online κόσμο.
“Η πρόληψη είναι η καλύτερη θεραπεία”
Ως ιδιοκτήτης επιχείρησης ή κάποιος υπεύθυνος για το λανσάρισμα ενός site, η δουλειά και η προσοχή που πρέπει να δώσεις είναι πολύ περισσότερη απ’ όσο νομίζεις. Προφανώς δεν είναι δικό σου καθήκον να καθοδηγείς τους developers ή την εταιρεία που θα αναλάβει να σχεδιάσει το site σου, για το ποια γλώσσα προγραμματισμού ή πλατφόρμα θα χρησιμοποιήσουν, ωστόσο θα πρέπει να είσαι σαφής ως προς τη λογική με την οποία θα είναι στημένη η σελίδα σου.
Πολλά projects απέτυχαν διότι δεν είχε γίνει η σωστή πρόβλεψη όλων των παραπάνω -και ακόμα περισσότερων- παραμέτρων. Έτσι, η πρώτη εντύπωση που δόθηκε στους χρήστες ήταν άσχημη, με αποτέλεσμα να ψάχνονται τρόποι να αναλυθεί τι πήγε λάθος και αντίστοιχα να γίνουν οι απαραίτητες διορθώσεις και ανασχεδιασμός, που όμως ορισμένες φορές ήταν ήδη αργά. Η πρόληψη είναι η καλύτερη θεραπεία και εφόσον υπάρχει πλέον η γνώση, μπορείς να προλάβεις αρκετά πράγματα τα οποία στο μέλλον θα σου κοστίσουν χρόνο και χρήμα.
Πηγή: Grow Digital